Полное руководство по CSS Grid

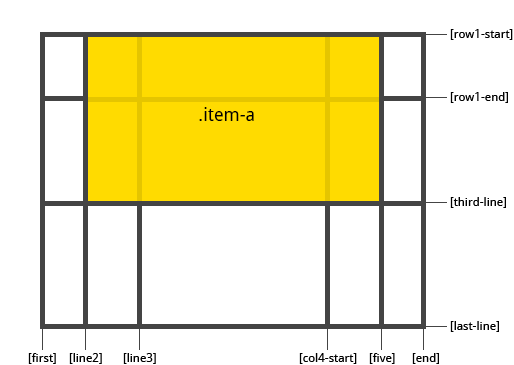
CSS Grid Layout — самая мощная система компоновки из доступных на данный момент в CSS. Это двумерная система, которая может обрабатывать как колонки так и строки, в отличии от Flexbox, который в значительной степени является одномерной системой. При работе с CSS Grid, вы применяете CSS правила и родительским элементам (которые становятся Grid контейнерами) и к дочерним элементам (которые становятся Grid элементами).
Полная статья в источнике: https://tuhub.ru/posts/css-grid-complete-guide
Оригинал на английском: https://css-tricks.com/snippets/css/complete-guide-grid/